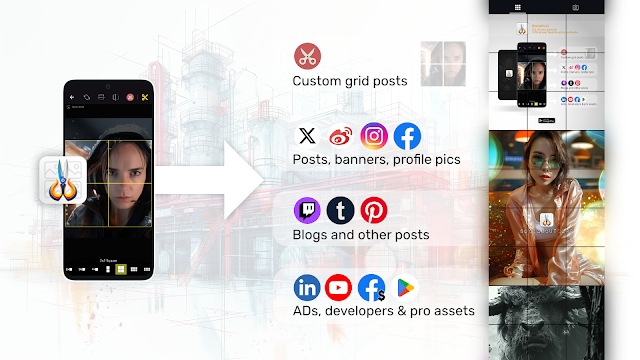
[SocialCut] ultimate android app to cut all your media image sizes

SocialCut v.1.2.0 has been released! (Latest version of SocialCut) SocialCut provides up to date social media image sizes for all your social networks. That means that you will be abble to cut / crop / resize your pictures before to publish it to your favorite social networks like Facebook, Instagram, Google, TumblR, x.com, Weibo and many others ! In this version you can unlock ALL cut templates by buying "unlock all" in app purchase: 💰👇🏻 The price is actually down so take your chance! If you want more information about social network image sizes in 2024, you can have a look to these really interesting articles: - skedsocial.com/blog/the-ultimate-up-to-date-social-media-image-sizes-guide - https://blog.hootsuite.com/social-media-image-sizes-guide/ - https://makeawebsitehub.com/social-media-image-sizes-cheat-sheet/ ➡️SocialCut can cut your images for you! Follow us on instagram (more than 900 followers now): @socialcut.app More information: O...