[Fast&Furious guide] Setup a continuous integration process with TFS2013
To summarize, the continuous integration process will help your team to merge their working copies of your application code and to discover faster when a build fails. The reasons why a build fail can be multiple:
- errors in code
- a test fails
- code analysis fails...
We will take a look at the following points:
- Configure the TFS Server
- Create a new build definition
- Insert tests in your build process
- Manage team project's check-in policies
- Deal with NuGet packages
- Automatically deploy your project with MsDeploy.
Setup your TFS 2013 server
First you need to have a server that will manage and build your code.
Install a TFS server and configure it (add your TFS Project and team members...)
Put your code under version control:
Manage your controllers / agents
Install the build service on the TFS build server.
Configure the build server: --> on the "Team Foundation Server Administration console", choose "build Configuration"
Create A New Controller and a new agent to manage your project (you can use one agent to build multiple projects). Each agent can run in parallel, so if you have many projects, you should configure more than one agent.
Everything is well explained here: TFS Server configuration
Setup your builds drop folders (on your publication server)
In order to publish your application / services (for testing or production purpose), you will have to set up a specific environment. On the desired environment server, create a publication folder that will receive the builds. For instance, it can be a folder representing a web site in IIS. We will see later how to manage the security for this folder.
Warning: The build agent fails on paths that exceed 259 characters.
Give permissions (READ / CHANGE) to the build server on this folder (ie, build server: $ALMSVR)
Setup your build definition in Team Web Access
The interesting part for us, is to configure a new build. This build definition will manage all the steps of the build process.
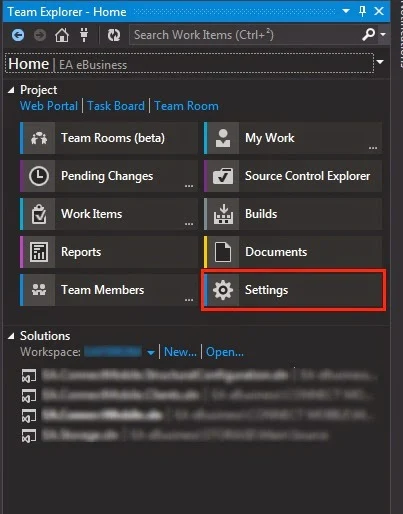
In Visual Studio, Team Explorer Menu:

Integrate tests in your build process
Tests can be run to validate a build process; these tests are often called Build Verification Tests (BVTs).
These tests can be of type:
- Unit Tests
- Coded UI tests
- Web performance Tests
- Load Tests
- Generic Tests
1- Develop your tests (in separate tests projects) and checkin it into your source control (preferably, you will name the projects containging your tests with a pattern like this: *Test*)
2- Create a new build definition: In Visual Studio , Team Explorer:
3- Specify the tests (assemblies) to embed in the integration process: (use a custom search pattern as bellow):
This search string will search recursively through directories looking for any DLLs that match *test*.dll in the Binaries directory.
4- Tests settings
You can select a test settings file to use during the build process:
5- (Advanced configuration) Select a specific agent to run the tests;
6- Save your build
7- Queue a new build
Check in policy
You can also configure / enforce some rules before to check in new code:
Here are example of rules that you can add for your project:
- set a check in comment
- the last build must be successfull
- code analysis rules should pass (you can also activate code analysis on your TFS Server - but you will activate it from your build definition)
Custom NuGet Packages
Add packages sources (documentation from NuGet website):
First, you can add your custom package repositories in Visual Studio\Options\Package Manager\

Then, you can configure the packages used by each project. It's recommend to manage packages at "solution" level (images below):
Below you can find a sample configuration file to add a new package repository, in order to download the packages during the build process:
The config file can be found at the root of your solution in the ".nuget" folder (this folder appear after you "managed packages for the solution": nuget config file "Nuget.config"
> Don't forget to checkin your .Nuget folder.
> But don't checkin the packages themselves ! They will be downloaded automatically on the TFS server.
Nuget config sample:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<config>
<!--
Used to specify the default location to expand packages.
See: NuGet.exe help install
See: NuGet.exe help update
-->
<add key="repositorypath" value="External\Packages" />
<!--
Used to specify default source for the push command.
See: NuGet.exe help push
-->
<add key="DefaultPushSource" value="http://MyRepo/ES/api/v2/package" />
</config>
<packageRestore>
<!-- Allow NuGet to download missing packages -->
<add key="enabled" value="True" />
<!-- Automatically check for missing packages during build in VS -->
<add key="automatic" value="True" />
</packageRestore>
<!--
Used to specify the default Sources for list, install and update.
See: NuGet.exe help list
See: NuGet.exe help install
See: NuGet.exe help update
-->
<packageSources>
<add key="NuGet official package source" value="https://nuget.org/api/v2/" />
<add key="MyRepo - ES" value="http://MyRepo/ES/nuget" />
</packageSources>
</configuration>
Continuous delivering with MsDeploy
Another option with TFS Server, is to deploy automatically (after the build) your applications to a specific server (but for that the build must be successfull for sure !).
Here, we will use "MsDeploy" tool, but there are other (more powerfull, customisable...) tools like:
Microsoft Release Management
1- (Target publication server) Be sure to have or Add "Management Service" role to your server
2- (Target publication server) Install WebDeploy
3- Security:
Give access to the "administration web service" (NT
Service\WmSvc) to the target publication folder.
- Update & Write rights
4- ? If needed ?: Add a registry key entry
Maybe you will need to add this registry key, if you still have "permission" issues when deploying your application:
reg add
HKLM\Software\Microsoft\WebManagement\Server /v WindowsAuthenticationEnabled /t
REG_DWORD /d 1
5- Generating a Publish profil
You can generate a publish profil (the one that will be used by MsDeploy) in Visual Studio; take a look at the following screenshots:
You have to checkin this profil file into your source code control.
If you want to publish several projects from your solution, you have to duplicate the generate a "publish" file with THE SAME NAME for every of these projects (see screenshot below):
6- Setup the deploy command line in your build definition:
By default, WebDeploy uses HTTPS so normally you would need a certifcate installed on your publishing server.
You can override this behavior, allowing auto generated certificates and using integrated authentication.
MsDeploy command line parameters:
- Allow auto generated certificates: /p:AllowUntrustedCertificate=true
- Use integrated authentication: /p:AuthType=NTLM username="" password=""
Full MsDeploy command line sample:
/p:DeployOnBuild=True
/p:PublishProfile="Test_PublishWebServices"
/p:AllowUntrustedCertificate=true /p:AuthType=NTLM /p:username=""
/p:password=""
You have noticed that we reference the publish profil in our command line.
References
TFS integration:
Nuget package restore:
Deploy and configure a build server:
MsDeploy command line:
Adding TFS checkin policy:
InRelease, Continuous delivering:
[VIDEO] Release Management - Configuring release Pipeline:





















Thank you for the nice article here. Really nice and keep update to explore more gaming tips and ideas.
ReplyDeleteGame Testing
Video Game QA
IOS Game QA Testing Services
Game Performance Testing
Quality Assurance Games