[Xamarin Forms] Custom bottom bordered entry (iOS & Android)

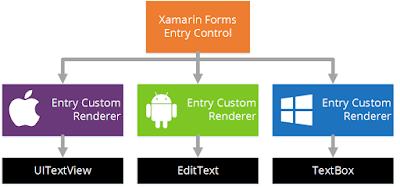
Custom entry with renderers For my Xamarin Forms project I needed to render an 'Entry' control with a bottom border of a specific color. There are several possibilities but I will show you mine. For that, I used renderers. iOS one is particularly not trivial. The wished result look like that: iOS Renderer [assembly: ExportRenderer(typeof(ExtDatePicker), typeof(ExtDatePickerRenderer))] namespace MyCompany.iOS.Renderers { public class ExtDatePickerRenderer : DatePickerRenderer { protected override void OnElementChanged(ElementChangedEventArgs<DatePicker> e) { base.OnElementChanged(e); // Need to connect to Sizechanged event because first render time, Entry has no size (-1). if (e.NewElement != null) e.NewElement.SizeChanged += (obj, args) => { var xamEl = obj as DatePicker; if (xamEl == null) ret