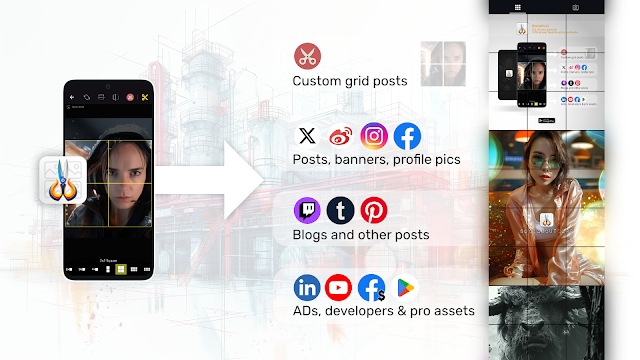
📱SocialCut v.1.3.2 => Flawless image cropping✨

I'm thrilled to announce the latest update to SocialCut , our powerful mobile app for content creators. ✨ What’s new in 1.3.2 : 🆕 New image crop formats for even more creative possibilities 💸 Most crop formats are now FREE – no in-app purchases needed 🌏 Expanded social media format support , including popular Chinese & Russian platforms Why this matters: SocialCut is designed for all content creators , from casual bloggers to professional marketers. Whether you post on Instagram, TikTok, Xiaohongshu, VKontakte, or anywhere else – SocialCut ensures your images are perfectly adapted to every platform’s requirements. With SocialCut, you save time, boost your visual consistency, and make your content stand out on any platform – globally. 🌍 👉 Update now to version 1.3.2 and start creating with the new features today! https://play.google.com/store/apps/details?id=com.djooleean.socialcut 💡 Even more powerful than apps like Grid Maker: PhotoSplit , SocialCut gives you so ...